This pages showcases some of my digital work. I have an open-first mentality, preferring to see people find use or take inspiration from my work rather than restrict access. If you make use of my materials, I’d love to know about it and share it. Let me know if you want more resources than those provided through the website (illustrator or SVG files, source code). I’ll see how I can help you out.
On this page:
Short resume
(Web) development
I started building websites when I was 13, back when the internet was a very different place. After some experimentation I picked up popular open-source systems like Joomla, WordPress, Drupal, PHPBB, Symfony, Zend and whatever else was popular. I wanted to try them all and every project included something new. Alone or with some online friends I worked on incrementally more complex news and review blogs, forums, webpages and small applications.
Much of that history is lost unfortunately. As a teenager, archiving and long-term planning was not a priority, so I can't showcase it. Over time I expanded from PHP to Java, Python and now primarily use JavaScript. Anyway, here's some of my more recent work.
frisovandijk.com
My personal website and blog. You're here now.
Technologies: Metalsmith, Handlebars, TailwindCSS, PostCSS
Travian Tools
A set of more complex Vue calculators for the browser game Travian, initially created during the March 2020 lockdown. With over 1000 monthly users I keep iterating on user feedback and ideas. Live version Github
Technologies: VueJS, TailwindCSS
Archived
Archived projects are no longer actively maintained and are not guaranteed to work.
- SocieMe (2020-2022): A SaaS to manage personal relations in a secure and accessible fashion. Designed for executive function support by fully leveraging the data provided by the user. Development started late 2019 and launched a first live version in September 2020. Primarily built for myself to learn a whole host of new technologies.
- Bibliographic Network Analysis (2020): A set of PHP and JS scripts and queries to gather publications and references from the Scopus API based on a search query and prepare the data for network analysis. Comes with a collection of queries for bibliometric and network analysis (based on Gephi outputs). Github
- Friso's Travian Tools (2020):
- Component API (2020): I built my own component API that used simple fetch calls to a single PHP endpoint to retrieve functional components. Fun to build, but too much hassle for an individual developer in this form. Github, documentation site (github)
- Twenty of Time v2 (2017-2020): I used to host my blog on a separate domain (twentyoftime.com). With it came a different design and system. Github
- InfocardJS (2018): A simple script that creates {!expandable infocards}[Like this one] by identifying patterns in the text with regular expressions. Github
- UTwente interactive Modulemap (2016): Custom web application for the University of Twente generating an interactive map of course modules for all bachelor programs and the relations between them. Not publicly available.
- Twenty of Time theme (2015): A WordPress theme using the Genesis framework. Featured on digital.com in 2018. Github
- WhiteGrey (2015): Theme created for AnchorCMS, a small content management system I used on one of the iterations of this website. Featured on AnchorThemes in 2015. Github
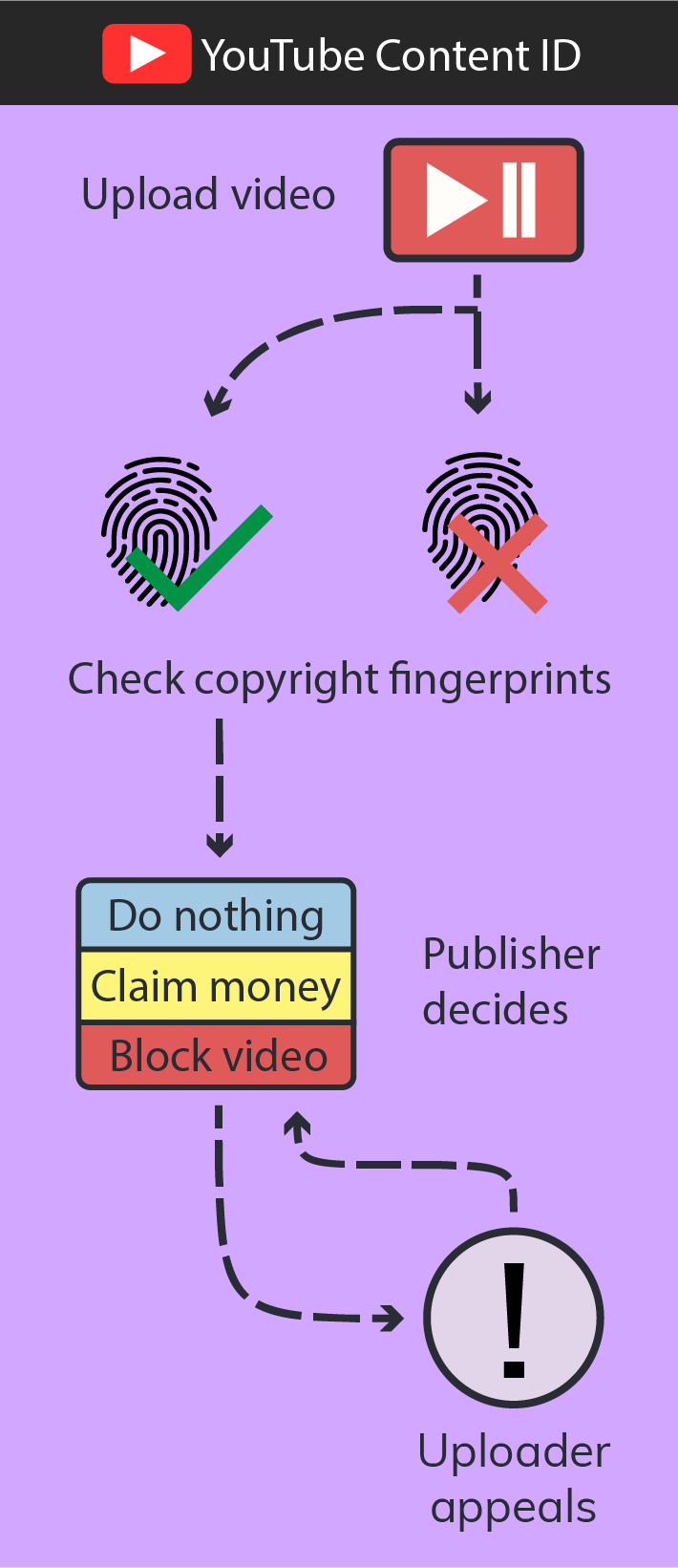
Illustrations
I picked up illustration software a few years ago and started creating images for my own blog posts. These are some of my personal favourites, and the rest you can find all throughout my website.
All of my illustrations are available under the Creative Commons License 4.0. You are free to use it with clearly displayed attribution. Proper attribution is either a link to my homepage or the page the image came from.